Overview
The Custom HTML content block allows you to easily add your own HTML code to an email message that you are designing. It’s as simple to use as a text block.
HTML experts only: Using your own code may affect how the message is rendered in email clients, preventing it from adjusting to the screen size (i.e. the "responsiveness" of the message). Make sure to use HTML that is email compliant and responsive.
Why using custom code
There are many scenarios in which it makes sense to add your own HTML code:
Adding more customized content
You are not limited by a set of predefined parameters and can, therefore, have more granular control of the styles applied.
Adding HTML 5 video, anchor links, etc.
You can now add content that is not available as a standard content element in the editor (HTML 5 video, anchor links, etc.).
Adding advanced effects with CSS
Get creative with animations! Animation effects are not widely supported by the email clients but managed correctly they can help your message get viral.
Adding live content from external providers
Product recommendations, dynamic ads, personalized maps, countdowns… all of this advanced content can now be easily included in a message created with the editor. Just copy and paste the code provided to you by the vendor that you are working with.
How do I add my HTML code?
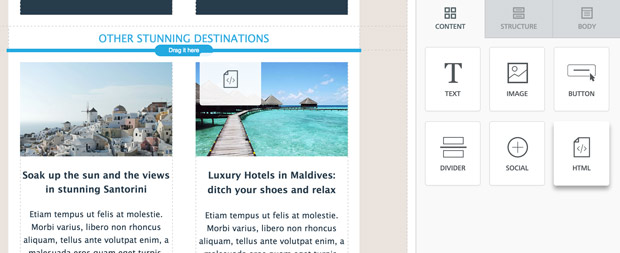
To add your code just drag an HTML content element into your message. It can be positioned alone, with other HTML content items, or mixed with other types of content:

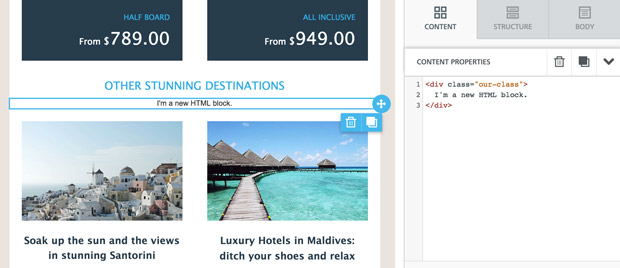
The newly inserted content block will show some default placeholder text. Click on it and the right-side property panel will display the HTML code editing pane. You will find some placeholder code inside the editing area:

Paste your own HTML code or write it directly in the editing area. The system will highlight your syntax and indent your code to make it more readable.

Which HTML tags are allowed?
The HTML content will automatically correct some issues like HTML tags that are left open, and strip out code that cannot be used, such as script tags or iframe tags (these code tags are not allowed by the major part of email clients, can cause deliverability problems or security risks for the editor on the applications that run it).
Allowed tags list:
a, abbr, acronym, address, area, b, bdo, big, blockquote, button, caption, center, cite, code, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, font, form, h1, h2, h3, h4, h5, h6, i, ins, kbd, label, legend, li, map, menu, ol, optgroup, option, p, pre, q, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, u, tr, tt, u, ul, var
Allowed attributes list:
general attributes: style, id, class, data-*, title
a: href, name, target
img: align, alt, border height, hspace, src, vspace, width, usemap
table: align, bgcolor, border, cellpadding, cellspacing, width
tbody: align, valign
td: align, bgcolor, colspan, height, rowspan, valign, width
tr: align, bgcolor, valign
tfoot: align, valign
th: align, bicolor, colspan, height, rowspan, valign, width
thead: align, valign
li: type
map: name
area: alt, coords, href, shape, target
